7 changed files with 15 additions and 16 deletions
BIN
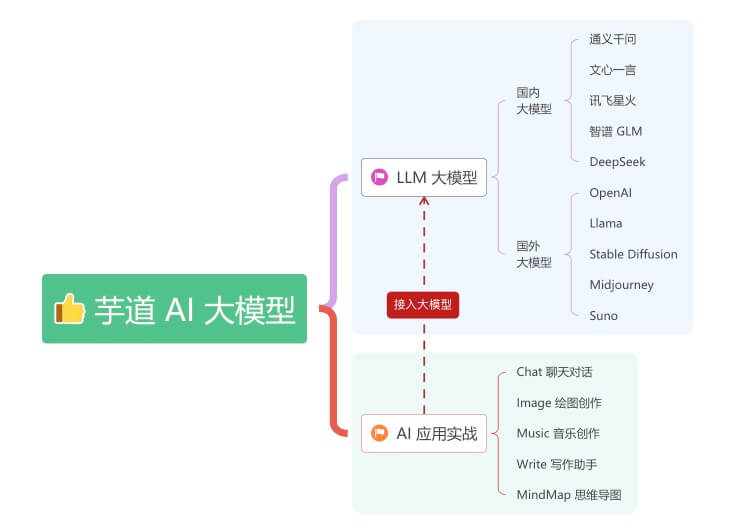
.image/common/ai-feature.png

BIN
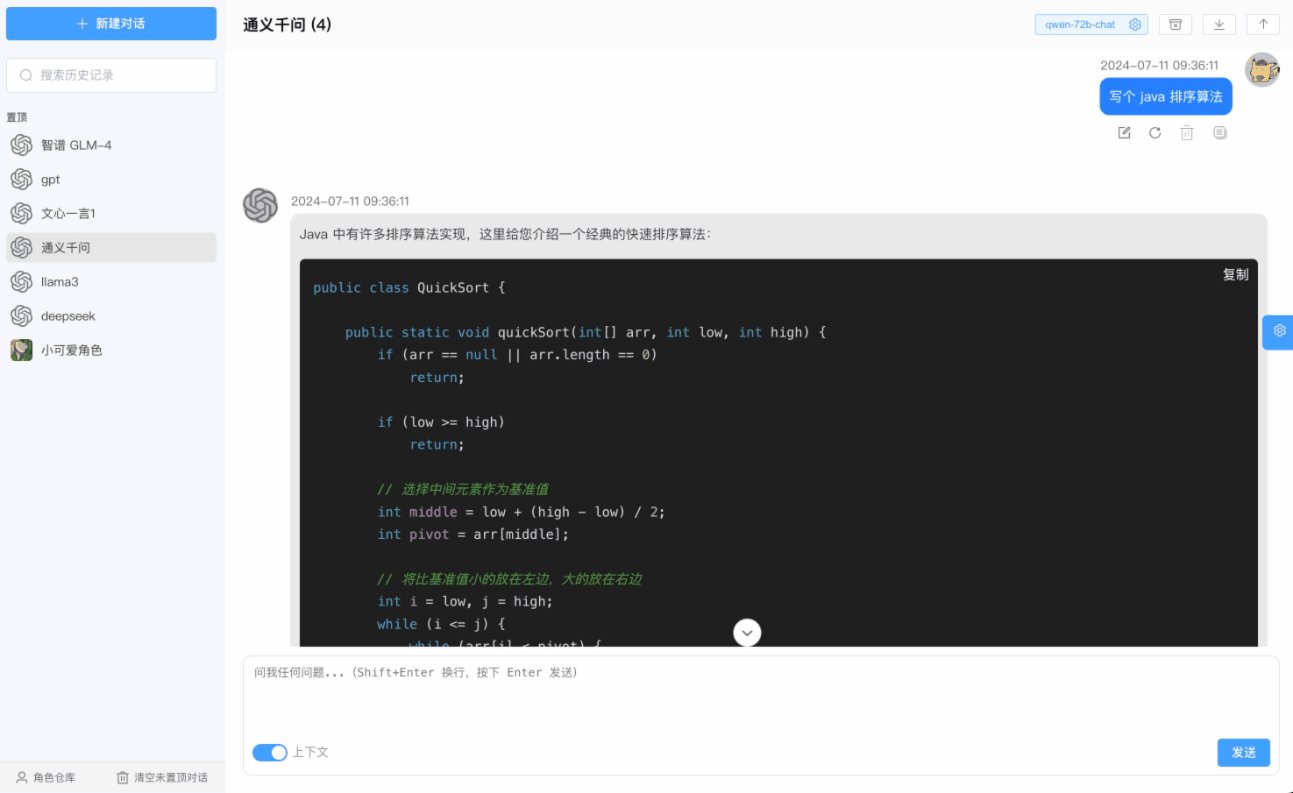
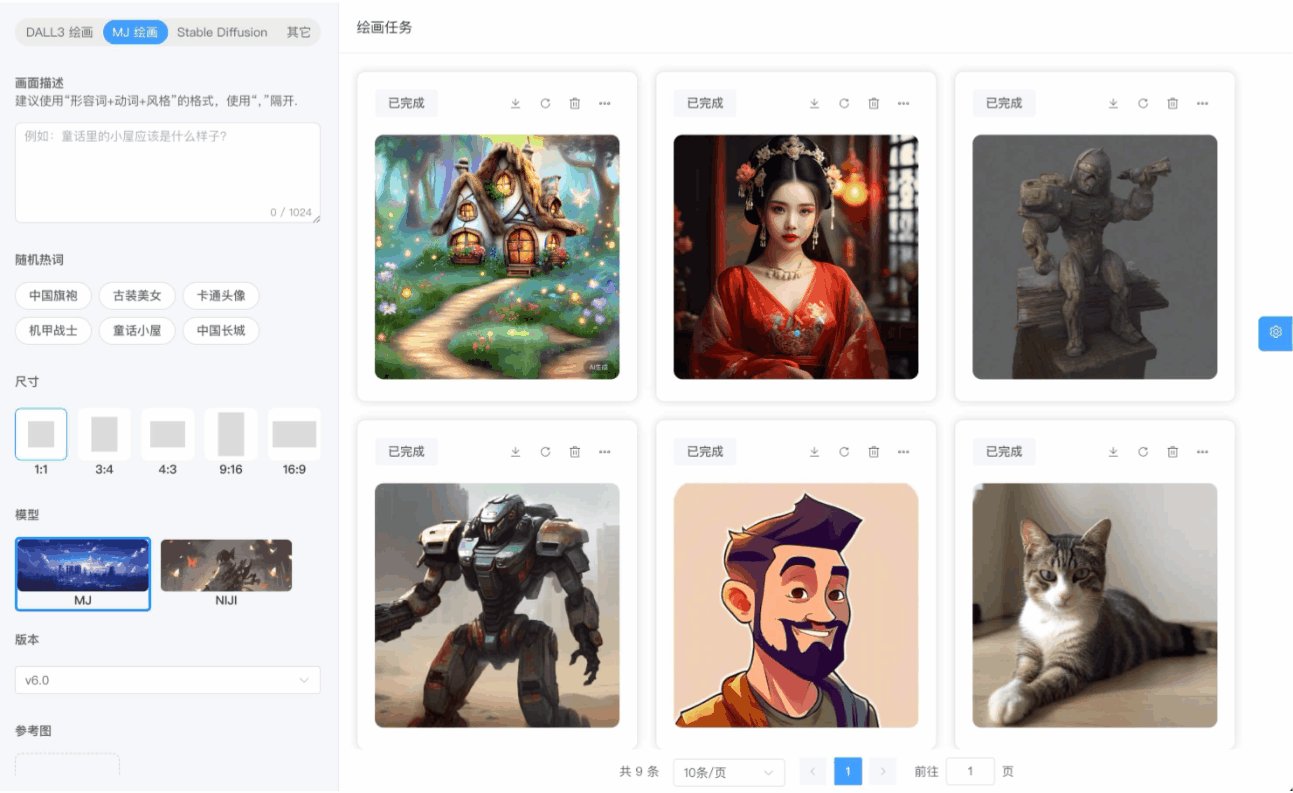
.image/common/ai-preview.gif

+ 6
- 8
README.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/api/ai/write/index.ts
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 5
src/views/ai/write/index/components/Right.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
src/views/ai/write/index/components/Tag.vue
|
||
|
||
|
||
|
||
|
||
+ 2
- 2
src/views/ai/write/index/index.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||